As we all know, web browsers serve as our trusty guides, allowing us to cover the digital world with ease and efficiency. From the humble beginnings of static web pages (Web 1.0) to the immersive experiences of Web3, the evolution of web browsers mirrors the incredible journey of technology itself.
In this blog, we’ll explore the evolution of web browsers from its early inception to where it is today. Also, we’ll learn about Web 1.0, Web 2.0, and Web 3, and take a look at some of the emerging trends that are shaping the future of web browsers. So, let’s begin.
A web browser is software that enables you to use an internet connection to access the internet, work, search for and see content, and access a variety of services. A Hypertext Transfer Protocol (HTTP), which allows access to any browser, is used to share and present this information, which includes text, photos, and videos.
After receiving the data from the servers, browsers translate it into HTML code, which is the common language programmers use to create websites. This allows the user to continue exploring the World Wide Web by presenting the content on the screen of the device (computer, tablet, or smartphone).
Now, let us look at the different web technologies that led to the evolution of web browsers.
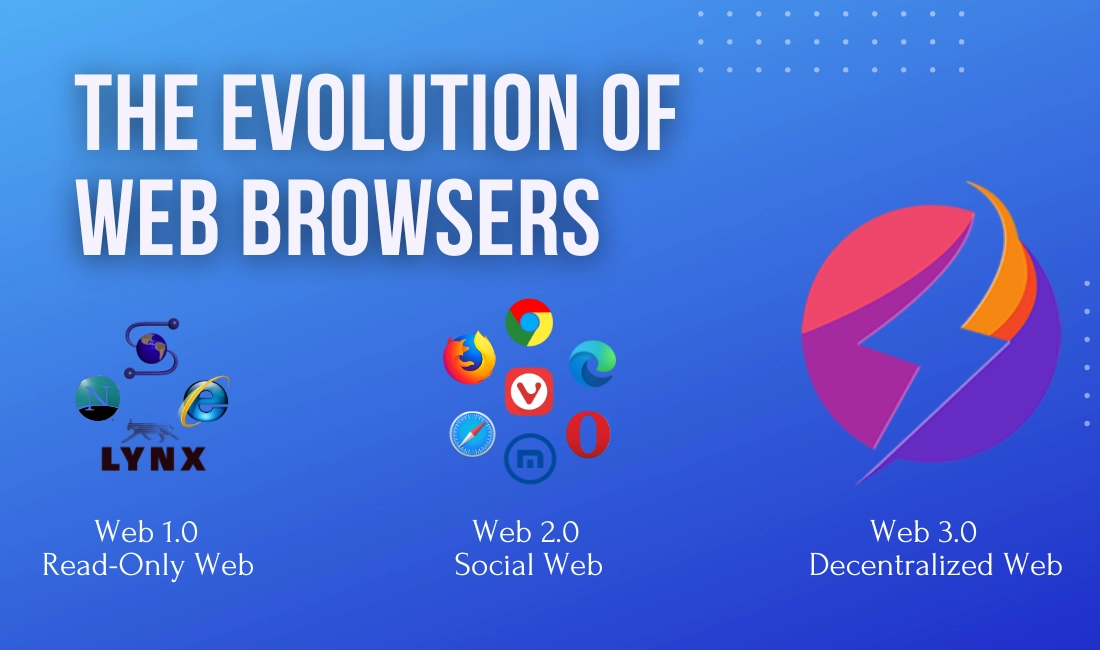
The early 1990s and early 2000s saw the development of the first generation (Web 1.0). It was typified by very little multimedia material and read-only information.
Web 1.0 was usually updated sparingly and was essentially electronic copies of the pages used in print periodicals for the previous few centuries. Rather than being a place for information creation and collaboration, the first generation served primarily as a platform for information broadcast.
Here are a few characteristics of this static web:
- It consists of static pages that have hyperlinks connecting them to a system.
- It has elements from HTML 3.2, such as tables and frames.
- Email is used to send HTML forms.
- Rather than a relational database management system, the material is sourced from the filesystem of the server.
- It has GIF buttons and graphics.
One of the most notable features of Web 1.0 was its restricted multimedia capabilities due to bandwidth limitations and other technology limitations prevalent at the time. This led to the majority of websites offering static text and graphics, which essentially created a primitive online experience that was unmatched by the dynamic and interactive nature of the web today.
Numerous significant flaws in the surfing experience led to the switch from Web 1.0 to Web 2.0 browsers. As Web 1.0 supported static content, users were limited to passive consumption without interactive involvement.
Furthermore, the development of dynamic online applications was hampered by the limited transmission of multimedia material due to sluggish connection connections.
Web 2.0 browsers responded by introducing technologies like Ajax and JavaScript, which made social networking platforms, collaborative tools, and dynamic, interactive content possible.
The second wave of the web began in the mid-2000s and continued until the late 2010s. It allowed people to produce and distribute content on the internet, including podcasts, wikis, blogs, videos, and social media.
It also brought in fresh features and technologies that improved the online user experience and functionality. Technologies associated with Web 2.0 included web APIs, AJAX, RSS feeds, and RIA.
If Web 1.0 was referred to as “the read-only Web,” Web 2.0 is recognized as “the participatory social Web.” With the addition of web browser capabilities like JavaScript frameworks, Web 2.0 is a better, more advanced version of its predecessor.
The common characteristics of Web 2.0 are as follows: :
- It provides free information sorting so users may get and group together data.
- It has dynamic content that changes based on input from the user.
- Developed Application Programming Interfaces (API) are utilized by it.
- It promotes self-use and permits the kinds of communication like Podcasting, Blogging, Social Media, Web Content making, etc.
- It is not exclusive to any particular community; society as a whole uses it.
Some of the restrictions and difficulties that come with using Web 2.0 browsers are:
Web 2.0 browsers frequently rely on centralized servers and platforms, raising data security and privacy concerns.
Users’ authority over their personal data was restricted, making it open to exploitation by centralized authorities and breaches.
Identity management was a problem for Web 2.0 browsers since users frequently had to register for several accounts on various platforms.
It was challenging to preserve control over one’s digital identity and data in this disjointed identity world.
Web 2.0 browsers functioned in a rigid web architecture, with services and applications closely linked to certain platforms.
In addition to impeding innovation, this lack of interoperability made it more difficult for users to access and engage with various digital ecosystems.

Many people are interested in learning more about Web 3.0 and how it might change the way we think about the Internet. The web is changing and evolving into a third generation, which is starting to take shape.
Also called “Read, Write, Execute Web”, Web 3 includes Al and the semantic web, Improved privacy, security, and support for users’ data rights. as well as the decentralization of data storage and the web. As a result, the third generation of the net emerged big, all-encompassing term for the next generation.
Third-generation browsers seek to build a more responsive, intelligent, and open web where consumers have greater control over their data and the web can adapt to their preferences. This Generation may have the following effects and directional strategies:
- The development of digital ownership and smart contracts, which enable users to own and trade unique digital assets like art, music, and collectibles;
- The role of virtual reality and augmented reality, which let users experience and engage with lifelike, immersive digital environments; and the creation of non-fungible tokens (NFTs).
Let’s look at the key characteristics of the Web 3 browser:
- With the development of semantic web technology, users may now create, share, and connect material through search and analysis. Rather than using numbers and keywords, it is centered on word understanding.
- It integrates machine learning with artificial intelligence. When these ideas are coupled with Natural Language Processing (NLP), the outcome is a computer that leverages Web 3.0 to become more intelligent and user-responsive.
- It displays how various gadgets and apps are connected via the Internet of Things (IoT). This process is made feasible by semantic metadata, enabling the efficient use of all available data. Furthermore, anyone can access the Internet from anywhere at any time without a computer or other smart device.
- It gives users the flexibility to communicate openly or privately without putting them at danger through a middleman, providing “trustless” data.
- Three-dimensional graphics are used. As a matter of fact, e-commerce, virtual tours, and video games already exhibit this.
- It makes participation easier without requiring permission from a governing entity. It lacks authorization.
- It also applies to
- Metaverses: An infinite, 3D virtual environment
- Games on blockchain: They adhere to the NFTs’ tenets and let users to truly control in-game resources.
- Digital infrastructure and privacy: Zero-knowledge proofs and more secure personal information are examples of this use.
- Decentralized financing: Payment is a part of this use. Digital financial interactions between peers, blockchain technology, smart contracts, and cryptocurrencies Decentralized Autonomous Organizations. Online communities are owned by their members.
Web 3.0 ultimately eliminates the need for a coordinator or centralized authority and enables user interaction, information exchange, and safe financial transactions. Instead of only being a content user, each user now owns the content. One of the amazing examples of Web 3 browsers is Power Browser.
Hence, the evolution of web browsers from Web 1.0 to Web 3.0 reflects the remarkable journey of technology and its impact on society. While Web 1.0 introduced static web pages, Web 2.0 brought about dynamic content and social interaction. Now, with the emergence of Web 3.0, we witness decentralization, improved privacy, and the integration of AI and IoT.
As we embrace these advancements, we enter a new era of the internet where users have greater control over their data and experiences. The future of web browsing holds exciting possibilities as we continue to innovate together. Share your thoughts in the comment sections.